尤雨溪又一新作 petite-vue
大家好,我是卡頌。
週末沒啥事,準備找個優秀且代碼量不多的庫學習下。最終選擇了最近發佈的 petite-vue,原因如下:
-
代碼量少(只有 5.8kb),且源碼模塊化程度高(相比於
React),易讀 -
基於
Vite構建,執行yarn dev就能開始調試源碼 -
沒有
虛擬DOM、編譯時方案,可以作爲讀Vue源碼的鋪墊 -
底層的響應式更新原理同樣適用於
Mobx、SolidJS等庫,一次閱讀多份收穫
但是週末時間這麼寶貴,而且我都 4 年沒用過Vue了,如何才能高效學習源碼呢?
最好是**「在不看源碼的情況下把源碼學了」**。
接下來,我就以petite-vue爲例爲大家示範學源碼的正確姿勢。
怎麼快怎麼來
可以將petite-vue理解爲:用真實DOM取代Vue模版的簡易Vue。
比如如下Demo:
<script type="module">
import { createApp } from '../src'
createApp({count: 0}).mount()
</script>
<div v-scope>
<button @click="count++">add 1</button>
<p>{{count}}</p>
</div>div及其子孫節點是真實的DOM標籤,所以頁面初始化時如下:

接着執行如下代碼,完成petite-vue初始化:
createApp({count: 0}).mount()此時頁面:

讀框架源碼切忌一上手就從入口函數一路調試,很容易就懵逼了。正確的方式是像剝洋蔥一樣一層一層剝開:

這好像是大蒜?
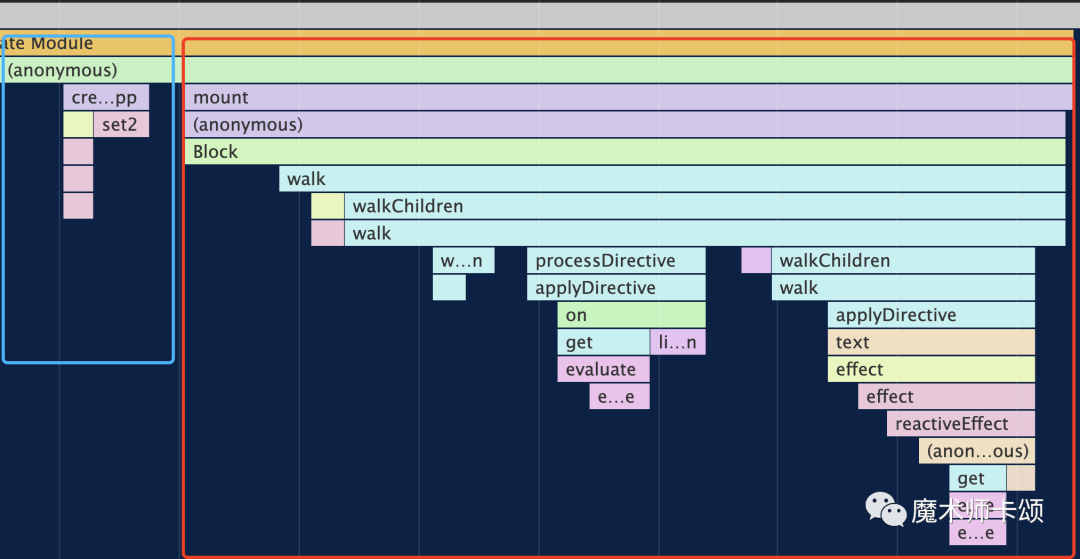
所以,讓我們先從Performance面板看看**「首屏渲染」**的調用棧:

調用棧大體分爲藍框、紅框兩部分,先看左邊藍框部分:
通過createContext與reactive關鍵詞判斷大概是創建響應式上下文。至於響應式的含義,我們還不清楚。
接着看右邊紅框部分:
從調用棧深度、頁面渲染的效果我們猜測,這部分做的工作包括:
-
遍歷
DOM -
完成數據與視圖的雙向綁定
-
初始化渲染
接下來,我們來驗證猜想。
注意,到目前爲止,我們一行源碼都還沒看
驗證遍歷 DOM
調用棧中walk與walkChildren被調用多次,大概率他們就是具體遍歷工作執行的方法,讓我們確認下。
在源碼walk方法中打上log:
export const walk = (node: Node, ctx: Context): ChildNode | null | void => {
console.log('walk', node);
// ...
}排除換行符"\n "對應的文本節點,打印順序如下:
walk div
walk <button>add 1</button>
walk "add 1"
walk <p>0</p>
walk "0"從打印結果看,這是個**「深度優先遍歷」**(如果有子節點就遍歷子節點,沒有子節點就遍歷兄弟節點)
顯然,petite-vue mount時採用**「深度優先遍歷」**,並對遍歷到的每個與**「上下文狀態」**相關的DOM節點進行處理。
在Demo中,上下文包含狀態{count: 0}:
createApp({count: 0}).mount()在遍歷後<p>{{count}}</p>變爲<p>0</p>。
確定雙向綁定的粒度
接下來我們需要確認雙向綁定的作用範圍,即:
觸發更新後,多大範圍的
DOM會被重新遍歷並執行相應DOM操作?
打開Performance後,點擊<button>add 1</button>觸發更新:
可以看到,沒有任何walk、walkChildren(或類似遍歷過程),只調用了reactiveEffect一個方法就更新了DOM。
這意味着mount時的深度優先遍歷建立了狀態與更新DOM的方法之間一一對應的關係。
因爲對應關係確定了,就不再需要額外的遍歷過程確定需要變化的DOM。
當更新狀態後,只需要找到與他有關係的更新DOM的方法執行就行。
比如:將count狀態與如下函數建立聯繫:
function setCount(value) {
p.textContent = value;
}每當count變化後調用setCount(count)就能更新p對應DOM。
所以,petite-vue的工作原理,主要包括兩點:
-
mount時深度優先遍歷DOM,對有狀態的DOM(比如<p>{{count}}</p>)建立狀態與更新DOM的方法之間一一對應的關係 -
update時找到該狀態對應的更新DOM的方法並執行
可以看到,即使不深入源碼,也能大體瞭解工作流程。
如果你想更進一步,比如瞭解**「關係是如何建立的」**(涉及到**「響應式更新」**),那麼就需要深入源碼了。
這裏推薦Vue Mastery的Vue 3 Reactivity課程,可以補齊**「響應式更新」**這塊知識。
總結
本文介紹了複雜框架源碼的閱讀辦法 —— 即從抽象到具體。
-
從
mount時與update時的調用棧推導出整體工作流程 -
從
整體工作流程中發現核心知識 —— 響應式更新
當掌握整體工作流程與響應式更新後,再閱讀自己感興趣的部分纔不至於陷入龐大的代碼量中。
你,學廢了麼?
本文由 Readfog 進行 AMP 轉碼,版權歸原作者所有。
來源:https://mp.weixin.qq.com/s/bS8BFXVIkenufM3cL1Xr-w
